2 minutes
TOP 20 VS Code shortcuts: Windows Edition
Here is the guide for mac and linux

Just as many of you, I have been working with Visual Studio Code for a long while now in projects using languages like Python, Javascript, Typescript,… With no doubts it is a great tool, but I have the feeling that I am not as productive as when I am working with Java using IntelliJ IDEA. Why is that?
The biggest difference is that I learnt most of the shortcuts that I need in intellij, so I barely use the mouse when programming, and that for me makes a huge difference. In intelliJ there is a great plugin called Key Promoter X that tells you the shortcuts for every action you do that could have been done with a shortcut, it is super easy to learn and remember the most used shortcuts. I couldn’t find any plugin like this for VS Code, if it exists, please, please, PLEASE, let me know in the comments!
As I know it is hard to go and check from time to time the cheat sheet of VS Code shortcuts, here is a compilation of the most used (by me) shortcuts that you(I) should remember first:
Here is the list of TOP 25 shortcuts, with images:
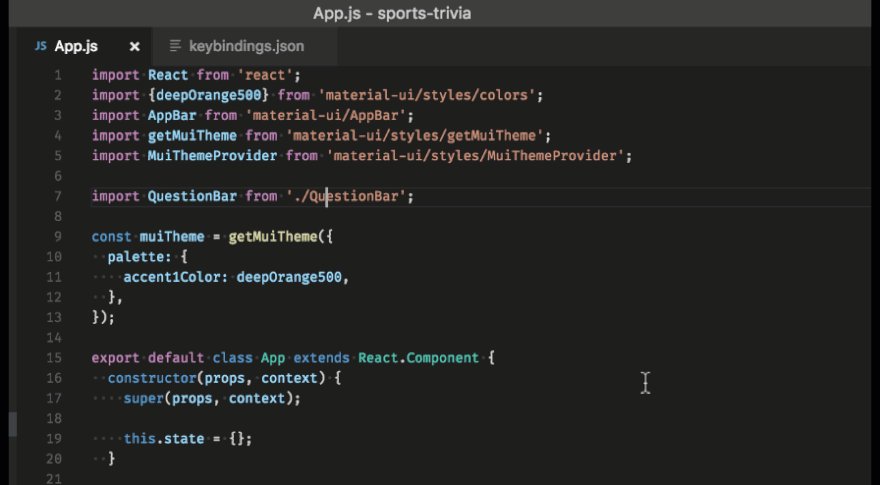
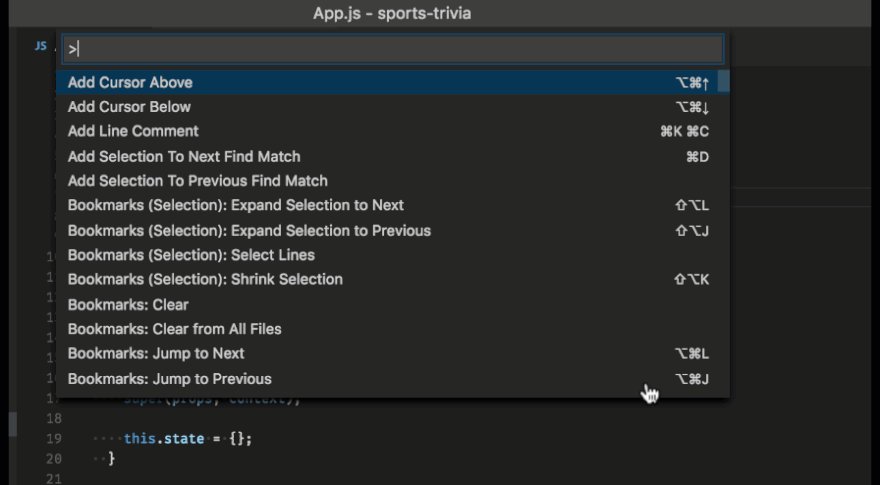
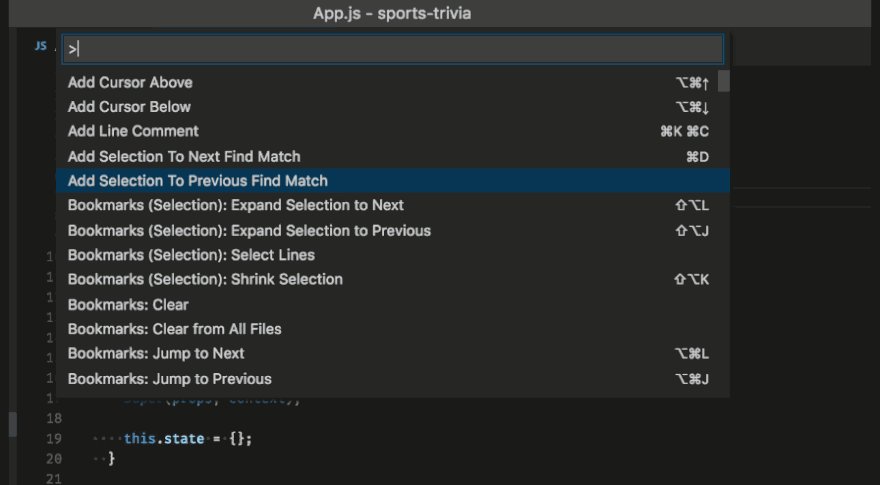
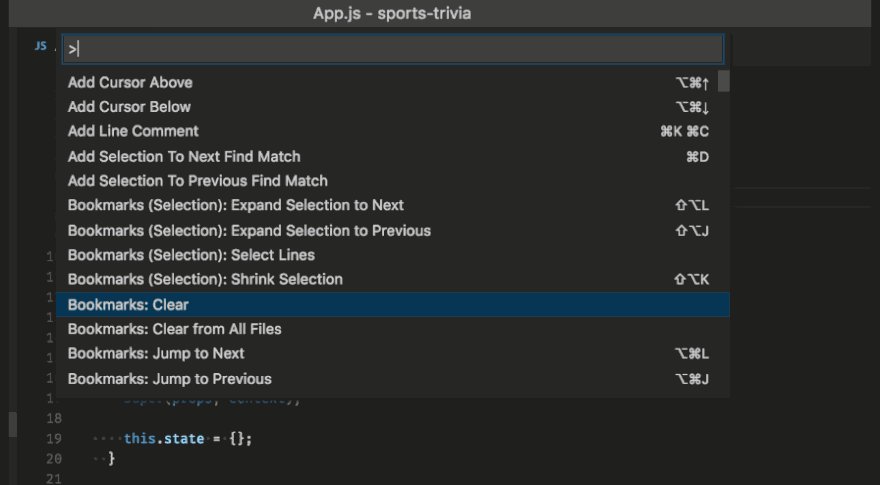
1- Command Paletter: Ctrl+Shift+P

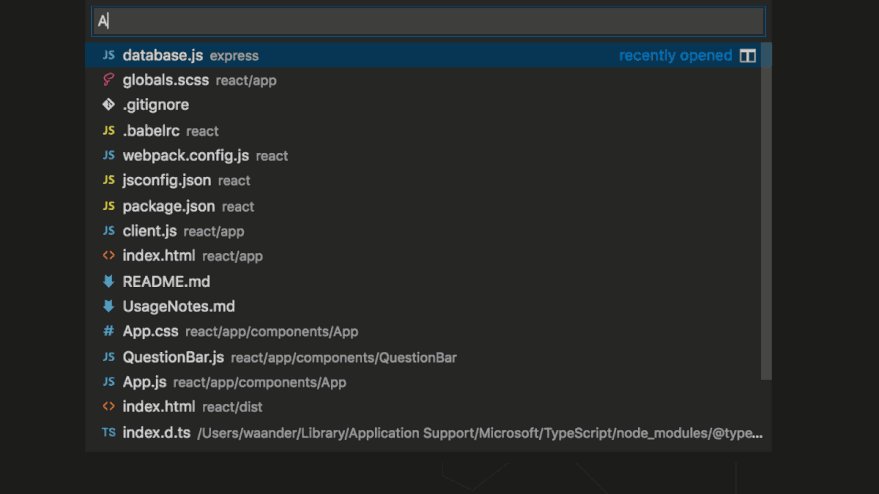
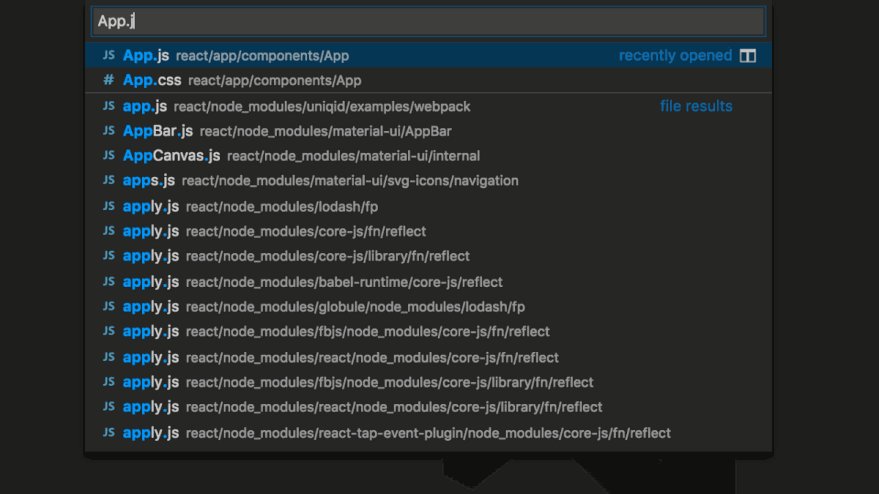
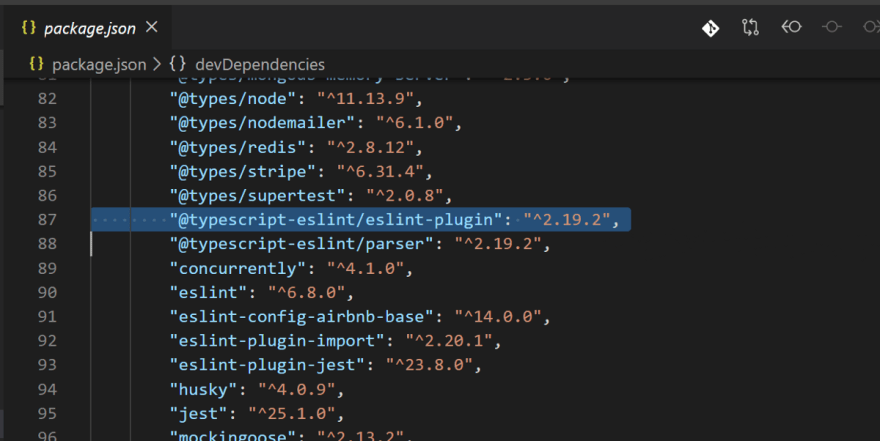
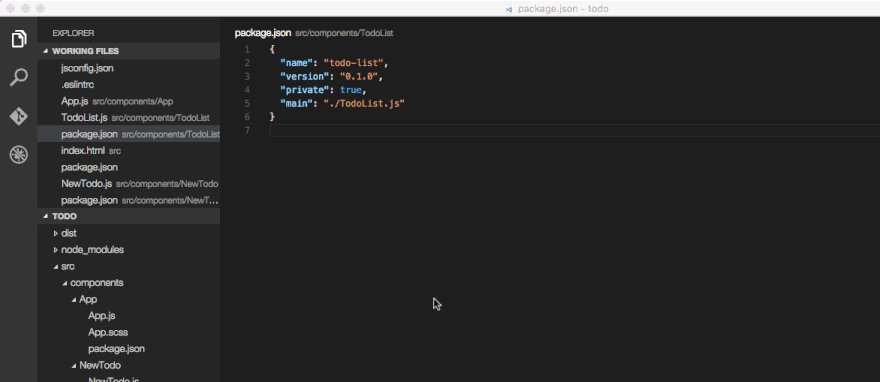
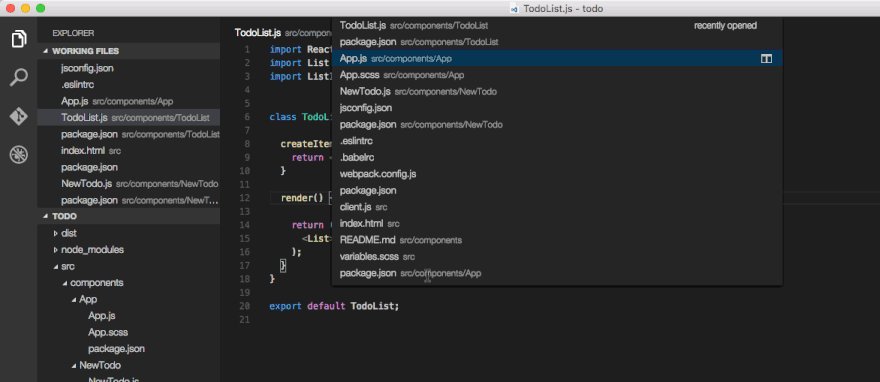
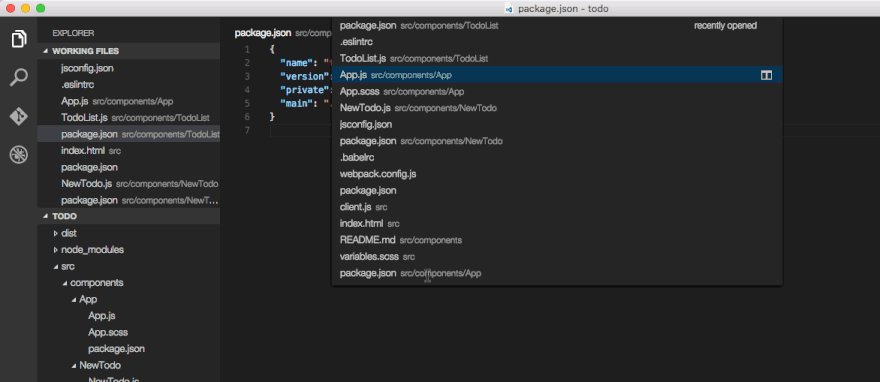
2- Quick file open: Ctrl+P

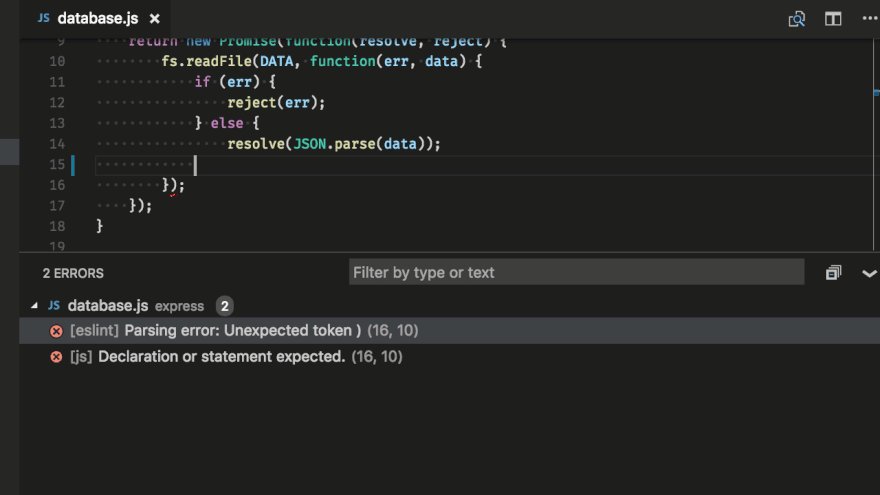
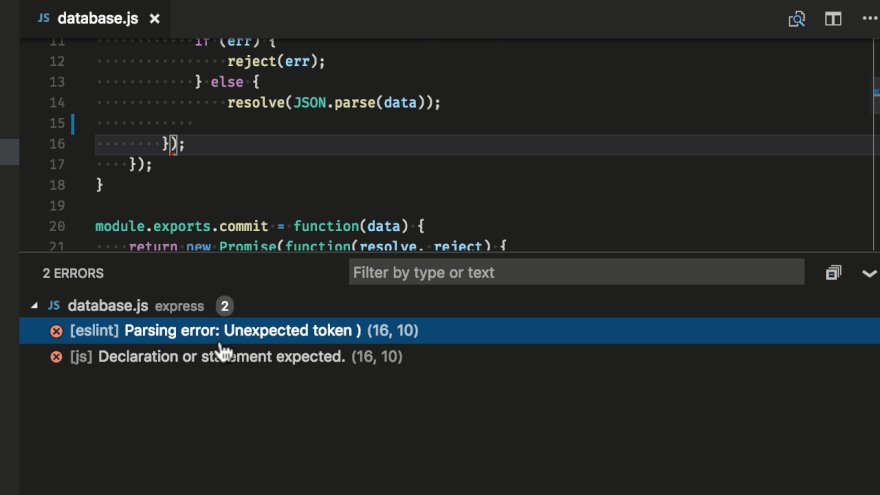
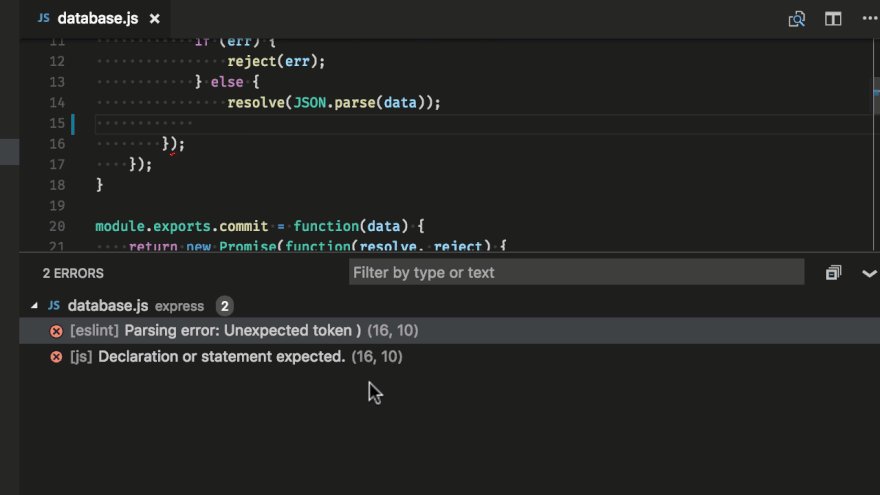
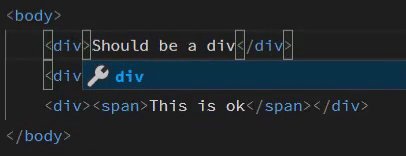
3- Errors and warnings: Ctrl+Shift+M
navigate trhough errors with F8 or Shift+F8

4- Toggle Terminal: Ctrl+backtick

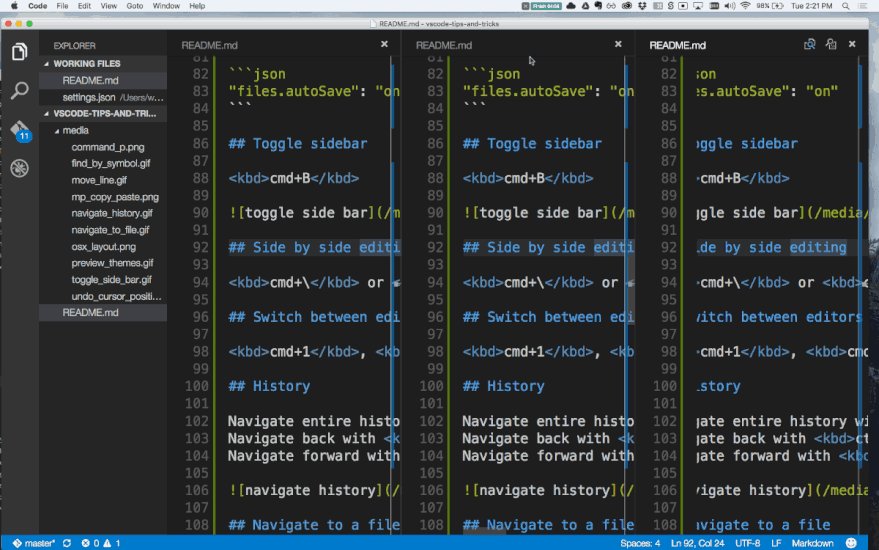
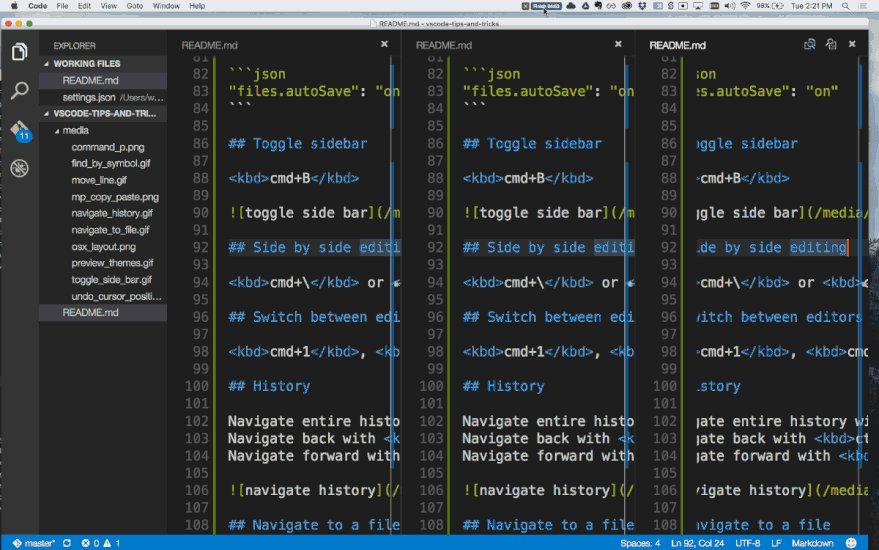
5- Toggle Sidebar: Ctrl+B

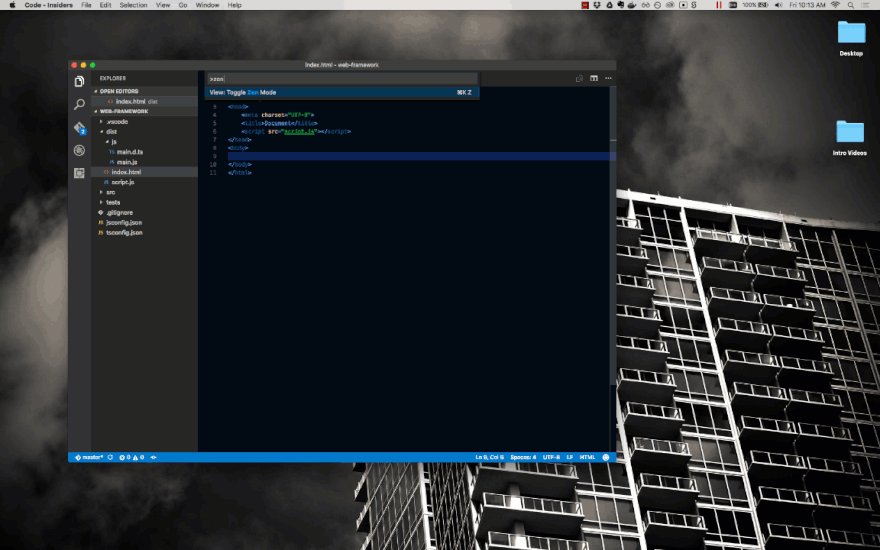
6- Zen mode: Ctrl+K Z
Exit with Esc Esc

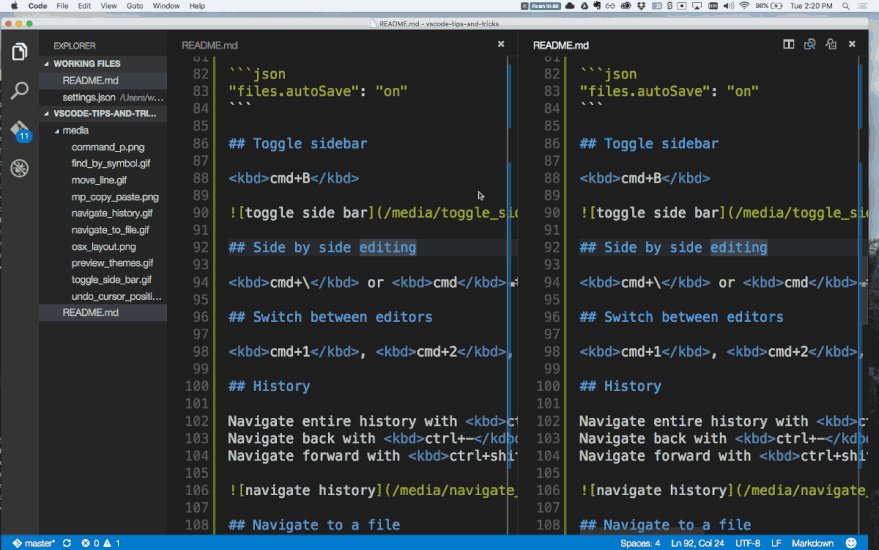
7- Open new tab: Ctrl+\

8- Switch tabs: Ctrl+1, Ctrl+2, Ctrl+3

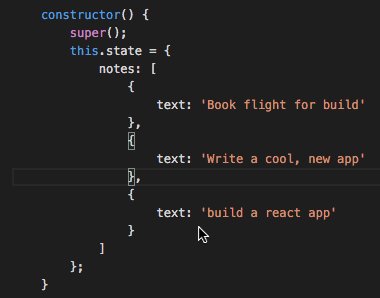
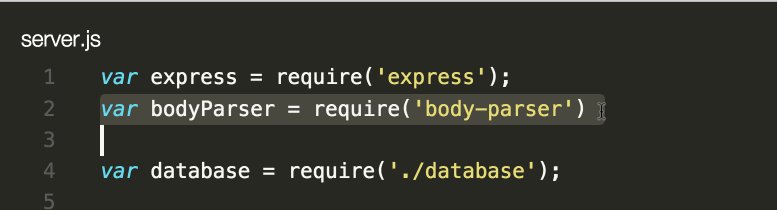
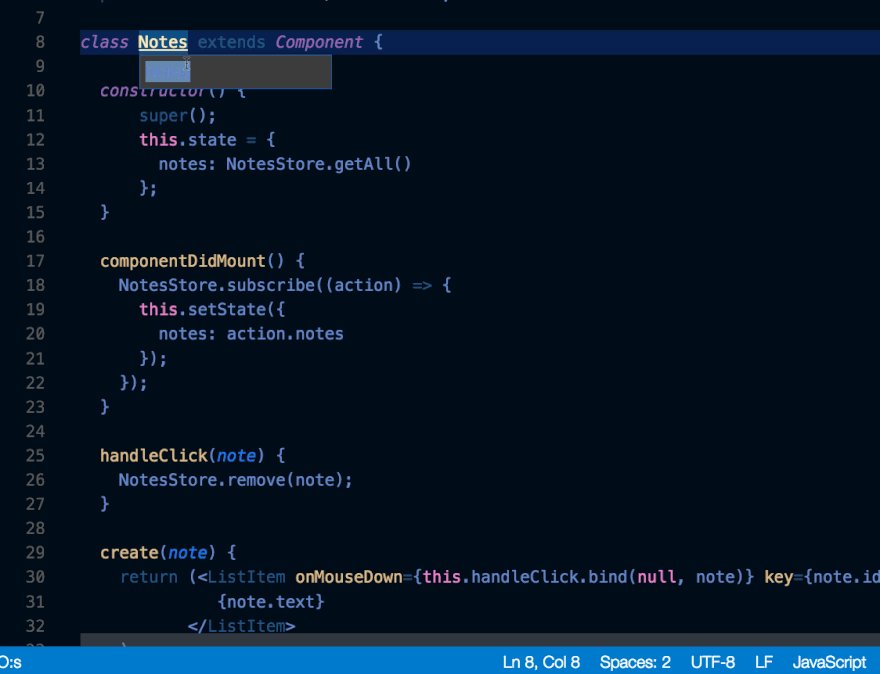
9- Multicursor selection: Alt+Click or Ctrl+Alt+Up / Ctrl+Alt+Down

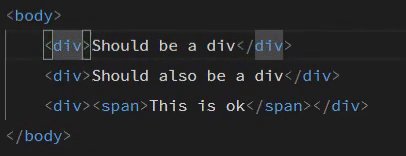
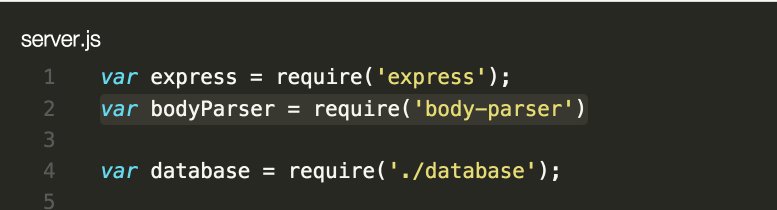
10- Next occurence selection: Ctrl+D

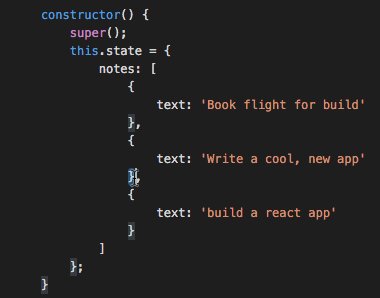
11- Select current line: Ctrl+L

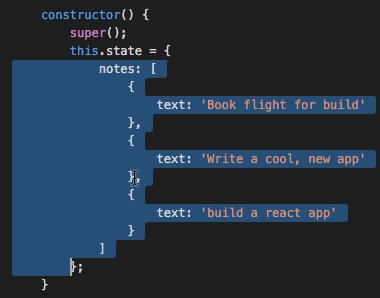
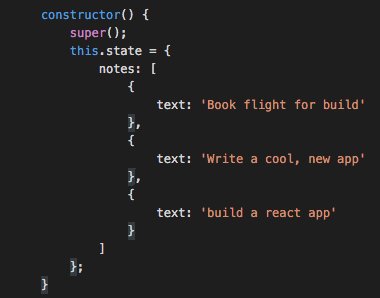
12- Expand / shrink selection: Shift+Alt+Left or Shift+Alt+Right

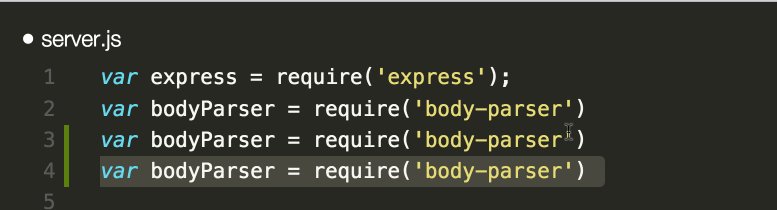
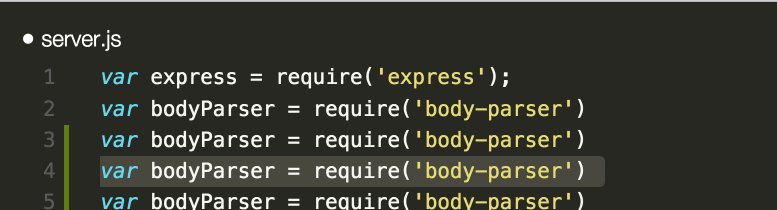
13- Copy line up / down: Shift+Alt+Up or Shift+Alt+Down

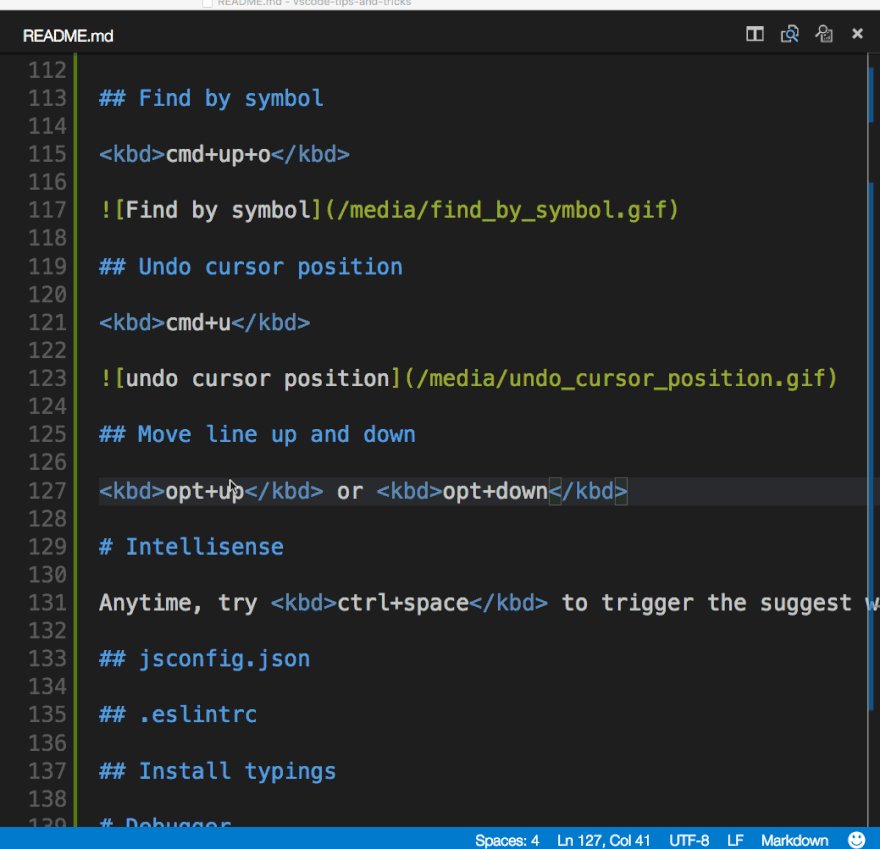
14- Move line up and down: Alt+Up or Alt+Down

15- Code format: Shift+Alt+F

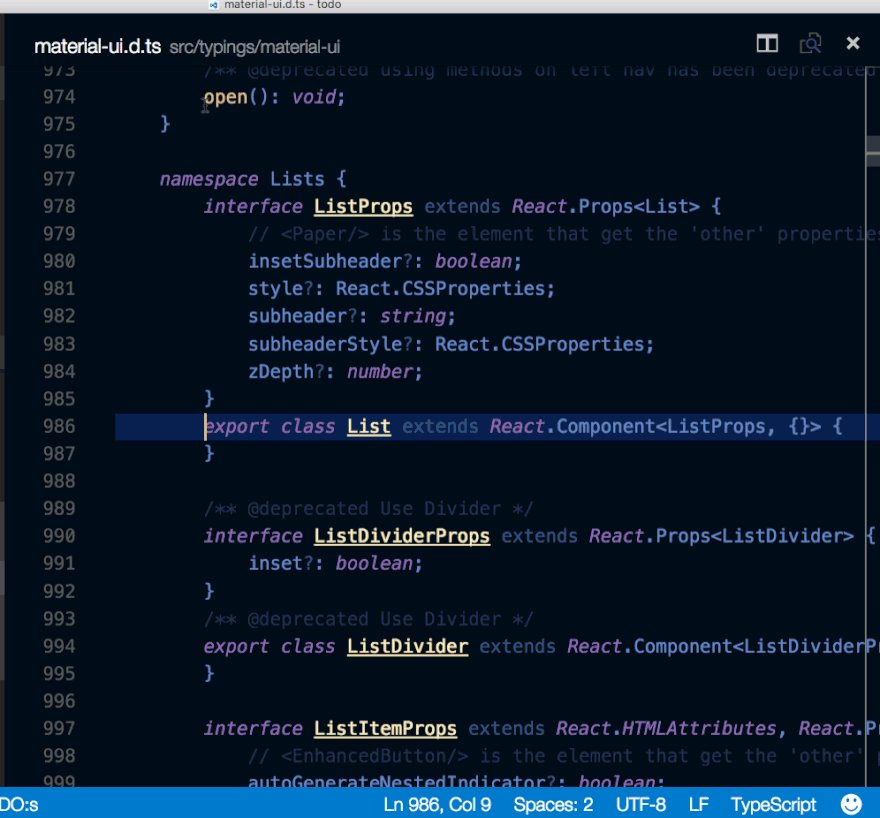
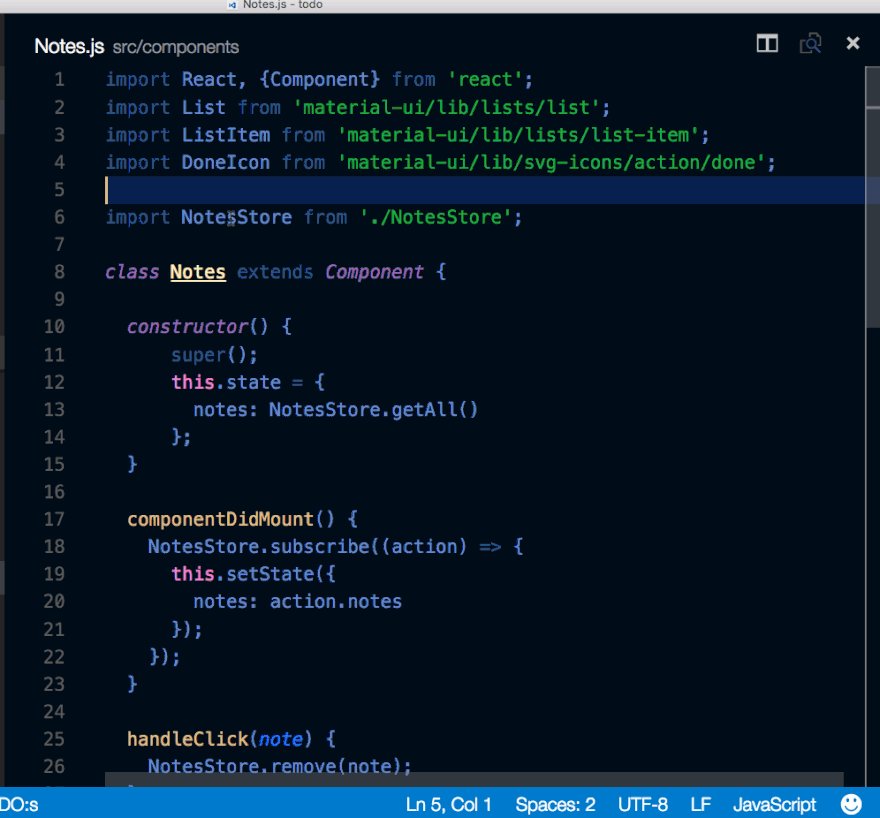
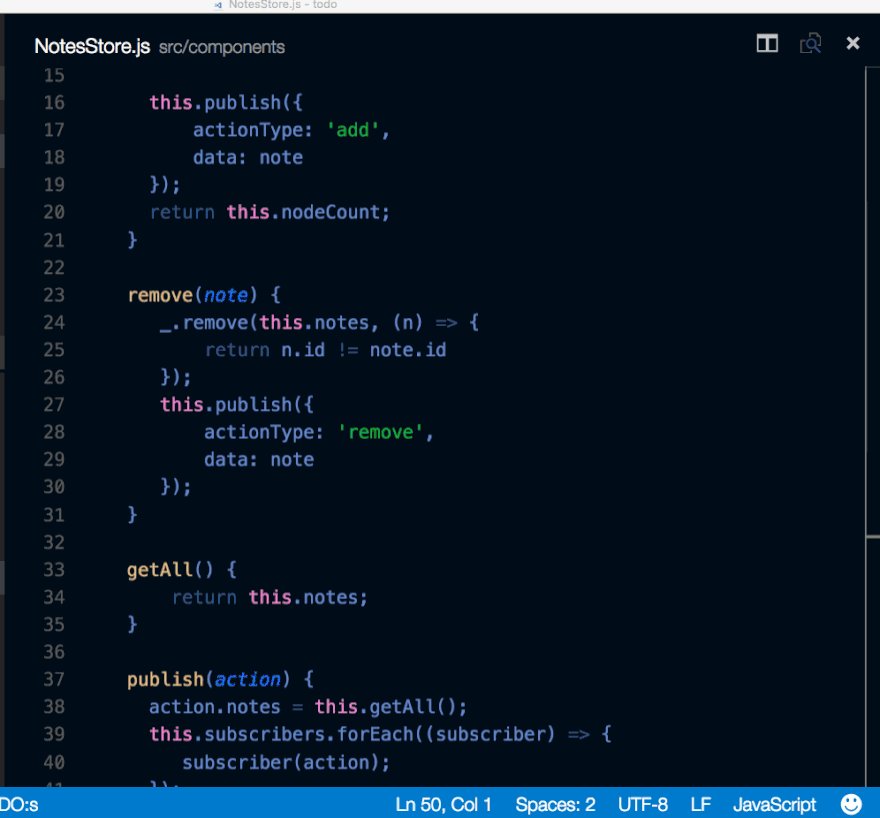
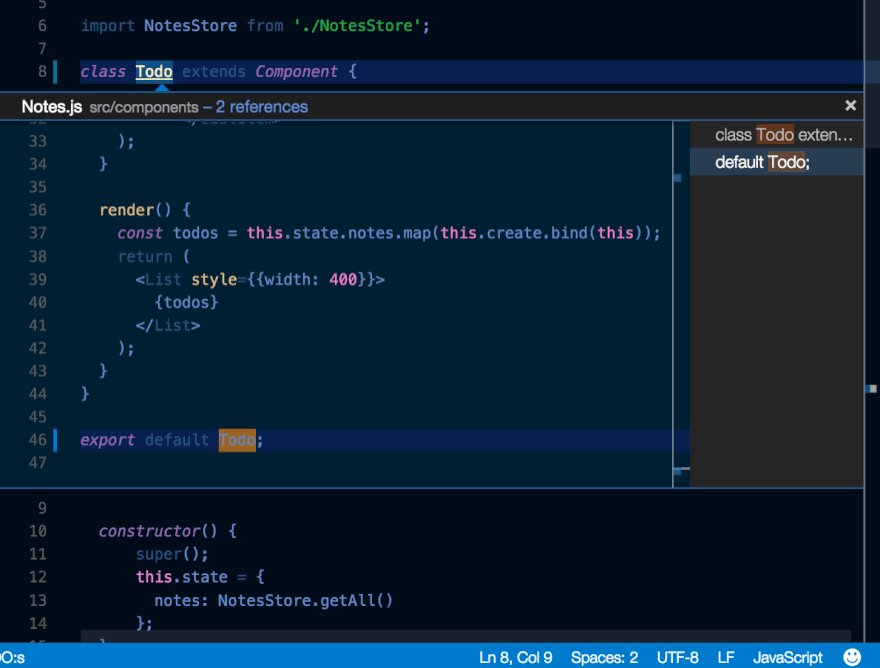
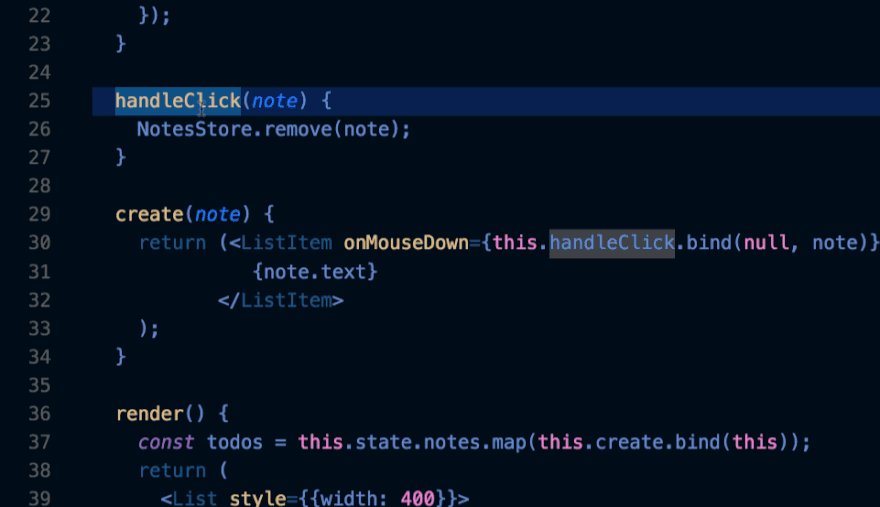
16- Go to definition: F12 or Ctrl+click

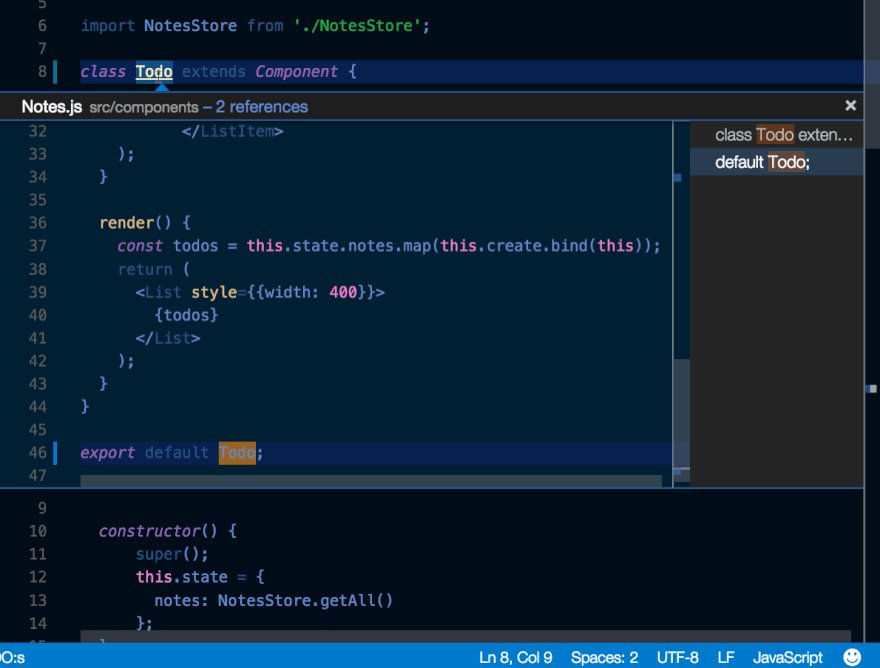
17- Go to references: Shift+F12

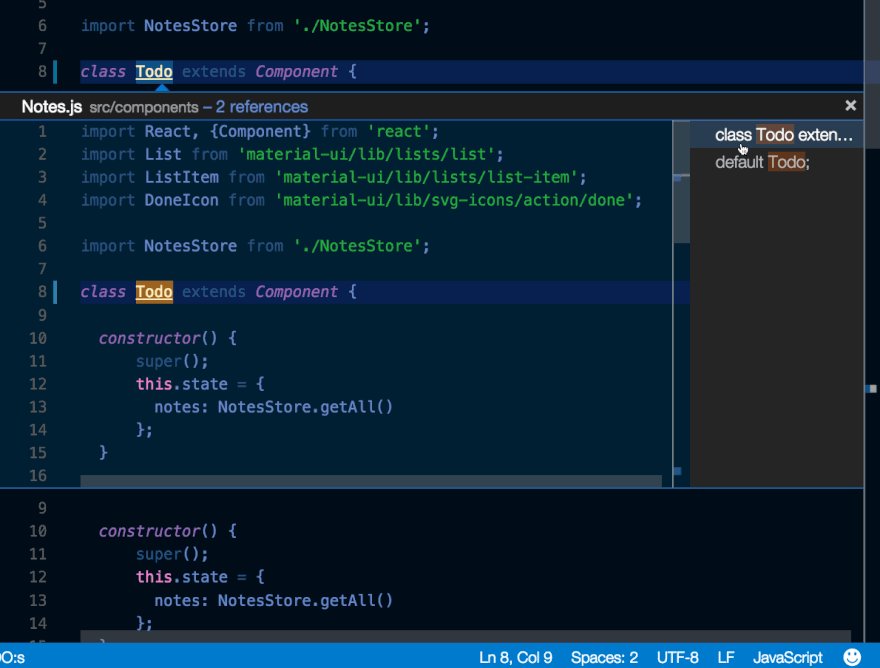
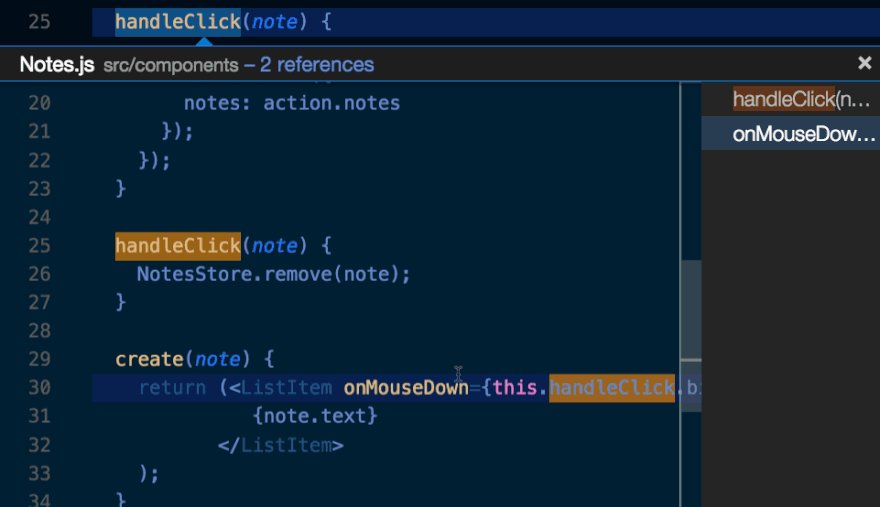
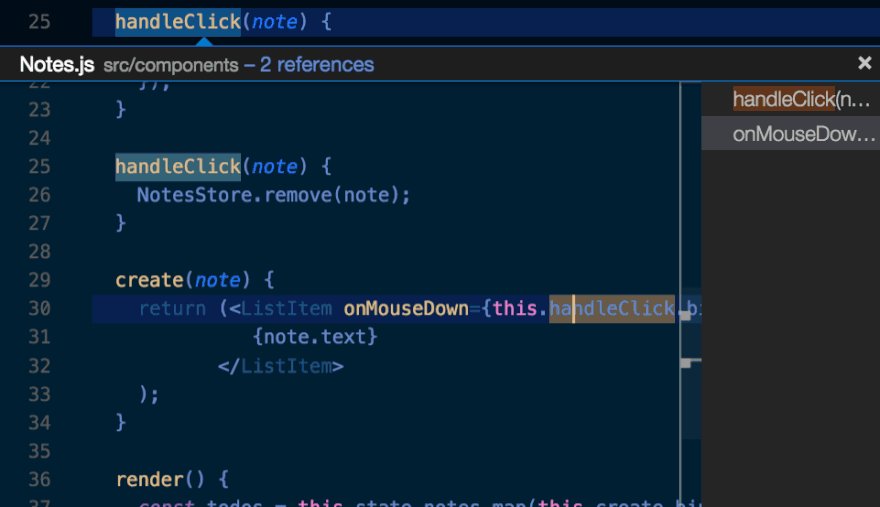
18- Peek definition: Alt+F12

19- Navigation history: Ctrl+Tab
Navigate back and forward Alt+Left and Alt+Right

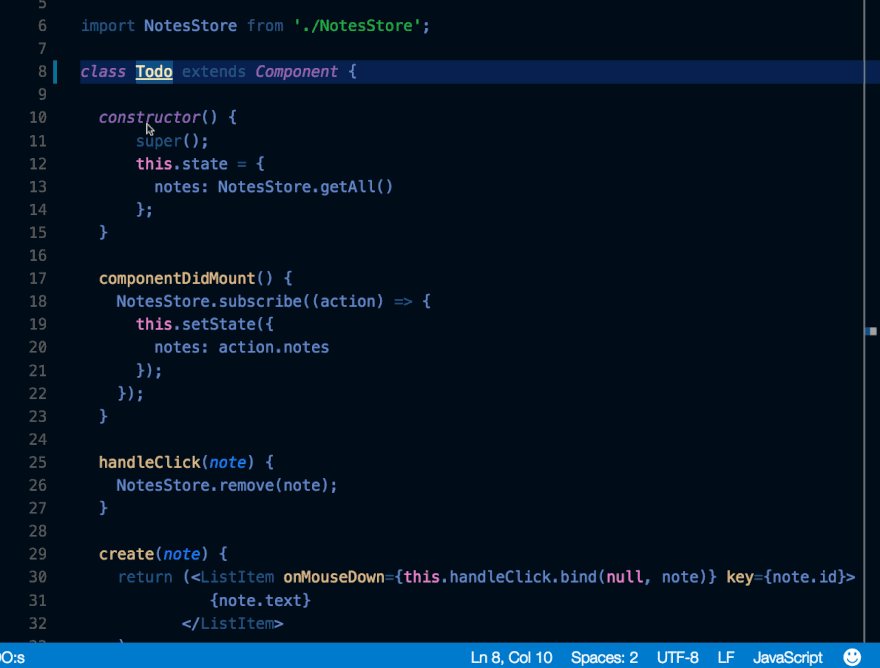
20- Rename: F2

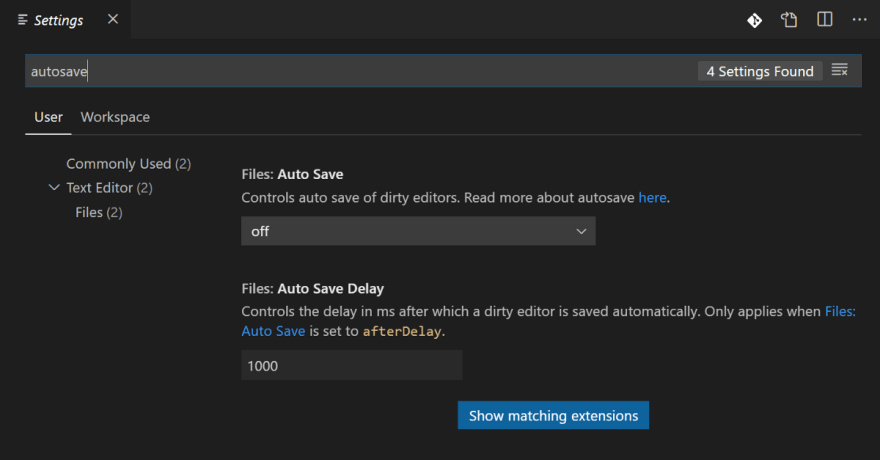
Extra: Configrue autosave
open settings Ctrl+, and search for autosave

Just as knowing the language and the paradigm you are working is a must, knowing the tools you are using in order to work effectively is also a important. It makes a difference.
Thank you for reading all the way until here! If you want to comment this post you can do it on medium.com or dev.to.